반응형
Chrome의 '페이지 소스 보기'와 '검사'의 차이
웹 문서의 소스를 보는 방법은 다음 두 가지가 있습니다. 웹 페이지에서 마우스 우클릭을 하면 팝업 메뉴 아래쪽에 '페이지 소스 보기'와 '검사' 항목이 있습니다.

페이지 소스 보기
크롬 웹 브라우저의 메뉴 옵션 중 '페이지 소스 보기'와 '검사' 기능이 있습니다. '페이지 소스 보기(Ctrl+U)'는 현재 웹 페이지의 소스 코드를 사용자에게 보여주는 기능입니다. 이를 통해 사용자는 HTML, CSS 및 웹 페이지에 포함된 스크립트 등을 볼 수 있습니다. 보통 웹 페이지의 구조를 이해하거나 특정 코드를 찾고자 할 때 사용됩니다.

검사
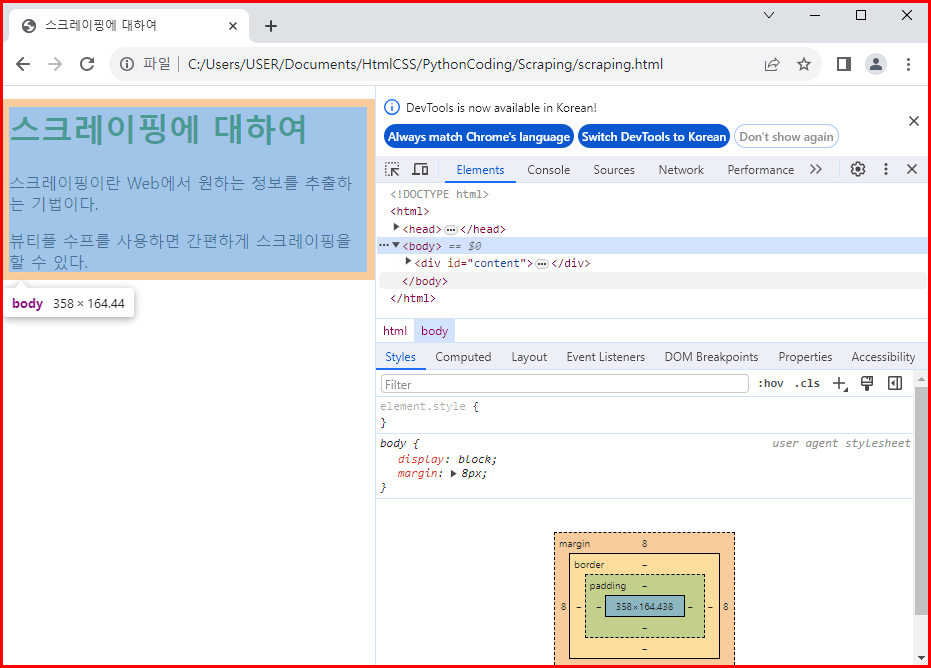
반면에 '검사' 기능은 개발자 도구를 열어 줍니다. 이 도구를 사용하면 웹 페이지의 소스 코드뿐만 아니라 DOM(Document Object Model)의 실시간 편집, CSS 스타일의 조정, 페이지의 성능 분석 등 웹 페이지와 관련된 다양한 작업을 수행할 수 있습니다. '검사' 기능은 웹 개발자들이 디버깅하거나 웹 디자인을 조정할 때 매우 유용합니다.

정리
간단히 요약하면, '페이지 소스 보기'는 웹 페이지의 원본 소스 코드를 보는 데 사용되고, '검사'는 보다 깊이 있는 웹 페이지 분석과 수정을 위한 개발자 도구에 접근하는 데 사용됩니다.
반응형
'온라인 멘토와 함께하는 공부 > HTML' 카테고리의 다른 글
| 챗봇에서 마크다운으로 작성된 언어 (1) | 2025.03.30 |
|---|---|
| [HTML] 제목이나 주제를 나타내는, Hn 태그 (22) | 2024.02.15 |
| [VSCode] Visual Studio Code 편집 중인 HTML 문서 (25) | 2024.02.14 |
| [VSCode] Visual Studio Code (26) | 2024.02.14 |
| [SVG] 원 그리기 (70) | 2024.01.28 |



