CSS에서 패딩(padding)
패딩은 CSS(Cascading Style Sheets)에서 중요한 속성 중 하나로, 웹 요소의 내부 여백을 지정하는 데 사용됩니다. 패딩은 해당 요소의 테두리(Border)와 내용(Content) 사이의 공간을 제어하며, 요소의 크기를 조절하지 않고 내용과 테두리 사이의 여백을 설정하는 데 도움이 됩니다.
- 패딩의 네 가지 방향 설정:
padding-top: 요소의 위쪽 패딩을 지정합니다.padding-right: 요소의 오른쪽 패딩을 지정합니다.padding-bottom: 요소의 아래쪽 패딩을 지정합니다.padding-left: 요소의 왼쪽 패딩을 지정합니다.
- 패딩 값을 지정:
- 픽셀(Pixel), 백분율(Percentage), em 등 단위를 사용하여 패딩 값을 설정할 수 있습니다.
예를 들어, 아래의 CSS 코드는 div 요소에 패딩을 적용하는 예제입니다:
div {
padding-top: 20px;
padding-right: 10%;
padding-bottom: 20px;
padding-left: 5em;
}이렇게 설정된 패딩은 해당 div 요소의 상단, 오른쪽, 아래쪽, 왼쪽 각각에 적용됩니다. 이를 통해 내용과 테두리 사이의 여백을 조절할 수 있으며, 웹 페이지 레이아웃을 조정하는 데 유용합니다. 패딩을 적절하게 활용하면 웹 요소의 시각적 디자인을 개선하고 사용자 경험을 향상할 수 있습니다.


사례
가령, 블로그에 게시되는 텍스트의 스타일을 변경하고 싶다고 가정해 봅시다. 글의 내용을 감싸는 div 요소에 패딩을 적용하여 텍스트와 테두리 사이의 간격을 조절할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>패딩 예제</title>
<style>
.blog-post {
padding: 10px; /* 모든 방향에 동일한 패딩을 적용합니다. */
border: 1px solid #000; /* 테두리 스타일을 지정합니다. */
background-color: #f0f0f0; /* 배경색을 지정합니다. */
}
</style>
</head>
<body>
<div class="blog-post">
<h2>블로그 포스트 제목</h2>
<p>이곳에 블로그 내용이 들어갑니다. 패딩을 통해 텍스트와 테두리 사이의 여백을 조절하고, 배경색과 테두리 스타일을 설정할 수 있습니다.</p>
</div>
</body>
</html>
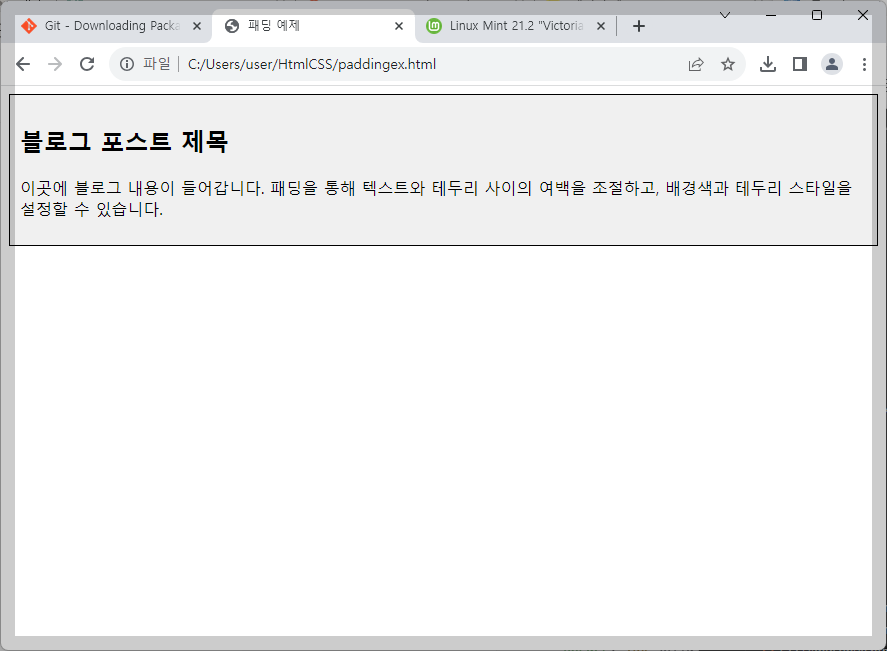
위의 코드에서 .blog-post 클래스를 가진 div 요소에 패딩을 적용하였습니다. 이 패딩은 모든 방향(상단, 오른쪽, 아래쪽, 왼쪽)에 20px씩 적용되어 텍스트와 테두리 사이에 간격을 만들어냅니다. 또한, 테두리 스타일과 배경색도 지정하여 게시물의 시각적 디자인을 개선할 수 있습니다.

이런 식으로 패딩을 활용하여 글 내용을 더 감각적으로 디자인할 수 있습니다. 패딩은 웹 요소의 여백을 조절하는 간단하면서도 매우 유용한 CSS 속성 중 하나입니다.
'온라인 멘토와 함께하는 공부 > HTML' 카테고리의 다른 글
| [CSS] font-style 속성에서 italic과 oblique (58) | 2024.01.20 |
|---|---|
| [CSS] 인라인(inline) 요소 정의에 쓰이는, span (59) | 2024.01.19 |
| [CSS] grid로 정렬하기 (44) | 2024.01.17 |
| [CSS] 유연한 박스 레이아웃, CSS Flexbox (47) | 2024.01.16 |
| [HTML] HTML에서 이미지를 사용하는 방법 (32) | 2024.01.07 |



