반응형
grid로 정렬하기
CSS의 Grid 레이아웃은 웹 페이지의 레이아웃을 디자인하는 강력한 2차원 레이아웃 시스템입니다. 이 시스템을 사용하면 행과 열을 기반으로 한 복잡한 레이아웃을 쉽게 구현할 수 있습니다.
Grid 레이아웃의 기본 개념
- 컨테이너 (Container): Grid 레이아웃은 Grid 컨테이너 안에 위치한 아이템들을 배치합니다. 컨테이너를 생성하기 위해, CSS의
display속성에grid또는inline-grid값을 사용합니다. - 아이템 (Item): Grid 컨테이너 내부의 직접적인 자식 요소들을 Grid 아이템이라고 합니다.
- 행 (Row)과 열 (Column): Grid 레이아웃은 행과 열의 집합으로 구성됩니다. 이를 통해 복잡한 레이아웃을 구성할 수 있습니다.
- 셀 (Cell): 행과 열이 교차하는 하나의 공간을 셀이라고 합니다.
- 영역 (Area): 여러 셀들이 모여 큰 단위의 영역을 형성할 수 있습니다. 이 영역에 아이템을 배치할 수 있습니다.
주요 속성
- grid-template-rows / grid-template-columns: 행과 열의 크기를 정의합니다. 예를 들어,
grid-template-columns: 100px 200px auto;는 세 열을 만들고 각각의 너비를 100px, 200px, 나머지 공간으로 설정합니다. - grid-row / grid-column: 아이템이 차지하는 행과 열의 위치를 지정합니다. 예를 들어,
grid-column: 1 / 3;는 아이템이 첫 번째 열부터 세 번째 열 전까지를 차지하도록 설정합니다. - grid-area: 아이템이 차지할 영역을 한 번에 지정합니다.
grid-row-start / grid-column-start / grid-row-end / grid-column-end의 축약형입니다. - grid-template-areas: 복잡한 레이아웃을 문자열로 표현하여 각 영역에 이름을 부여하고, 이를 아이템에 적용할 수 있습니다.
- gap / row-gap / column-gap: 셀 사이의 간격(거터)을 설정합니다.
grid 정렬의 장점
- 복잡한 레이아웃을 간단하고 직관적으로 구현할 수 있습니다.
- 2차원 레이아웃을 자유롭게 구성할 수 있어, 행과 열을 동시에 조절할 수 있습니다.
- 반응형 웹 디자인에 적합하며, 미디어 쿼리와 함께 사용하면 다양한 화면 크기에 맞게 쉽게 조절할 수 있습니다.
예제

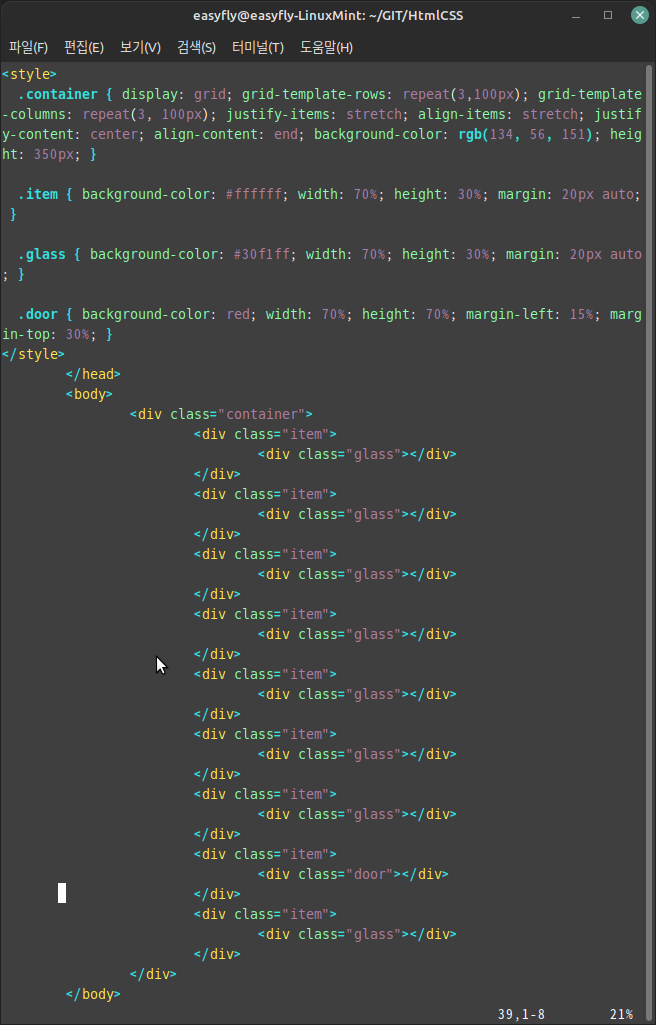
위 이미지에 나타난 내용을 바탕으로 HTML과 CSS 코드를 분석합니다.
HTML 구조
<div class="container">태그는 grid container로 사용됩니다. 이 안에 여러<div class="item">태그들이 있으며, 일부 item들은 추가적으로<div class="glass">또는<div class="door">태그를 포함하고 있습니다.
CSS 스타일링
.container클래스는display: grid;스타일을 사용하여 그리드 레이아웃을 정의합니다. 그리드는 세 개의 행(grid-template-rows: repeat(3, 100px);)과 세 개의 열(grid-template-columns: repeat(3, 100px);)을 가지며, 각 아이템을 늘려 채우기(justify-items: stretch; align-items: stretch;) 위한 설정이 적용되어 있습니다. 또한, 그리드 아이템을 중앙과 아래쪽(justify-content: center; align-content: end;)으로 정렬하고, 배경색을 rgb(134, 56, 151)로 설정하고 있습니다. 그리드 컨테이너의 높이는350px로 설정되어 있습니다..item클래스는 각 그리드 아이템에 적용됩니다. 이는 배경색을 흰색(#ffffff)으로 하고, 너비와 높이는 각각70%와30%로 설정합니다. 또한, 마진은 상하20px과 자동으로 설정되어 있습니다..glass클래스는 배경색을#30f1ff로 설정하고,.item클래스와 동일한 너비와 높이 설정을 갖습니다..door클래스는 배경색을 빨간색으로 하고,.item클래스와 동일한 너비와 높이 설정을 갖습니다. 여기에 추가적으로 상단 마진을15%, 좌측 마진을30%로 설정하여 위치를 조정합니다.
정리
이 코드는 HTML과 CSS를 사용하여 그리드 기반의 레이아웃을 만들고 있으며, 각 그리드 아이템에 대한 스타일링을 제공합니다. 특정 아이템들은 추가적인 클래스(glass 또는 door)로 더 세분화된 스타일을 적용받습니다. 그리드 레이아웃은 웹 페이지에서 다양한 레이아웃 디자인을 구성할 때 사용되는 강력한 CSS 기능입니다. 여기서는 각 그리드 아이템이 그리드 내에서 어떻게 배치되고 스타일링 되는지를 제어하고 있습니다.
반응형
'온라인 멘토와 함께하는 공부 > HTML' 카테고리의 다른 글
| [CSS] 인라인(inline) 요소 정의에 쓰이는, span (59) | 2024.01.19 |
|---|---|
| [CSS] 패딩(padding)까지는 내 몸 (47) | 2024.01.18 |
| [CSS] 유연한 박스 레이아웃, CSS Flexbox (47) | 2024.01.16 |
| [HTML] HTML에서 이미지를 사용하는 방법 (32) | 2024.01.07 |
| [HTML] CSS 선택자에 대하여 (31) | 2024.01.06 |



