ES6의 전개구문 ...으로 이터레이터를 소비
전개 구문(Spread syntax)은 ES6에서 도입된 문법으로, 이터러블 객체의 요소들을 개별 요소로 '펼쳐서' 사용할 수 있게 해줍니다. 배열, 문자열 같은 이터러블 객체에 사용될 때, 전개 구문은 해당 객체의 모든 개별 요소를 하나씩 꺼내어 새로운 배열이나 함수의 인자 목록 등에 '전개'합니다.
이것이 의미하는 바는, 전개 구문을 사용하여 배열을 얕게 복사할 수 있다는 것입니다. 이는 배열의 각 요소를 새 배열에 단순히 복제하는 것이며, 복제된 배열은 원본 배열의 요소와 같은 값을 가지지만, 다른 메모리 주소를 참조하는 별도의 객체가 됩니다.
예를 들어, 원본 배열 arr이 있을 때, 전개 구문을 사용하여 arr의 모든 요소를 새 배열 arrCopy에 복사할 수 있습니다:
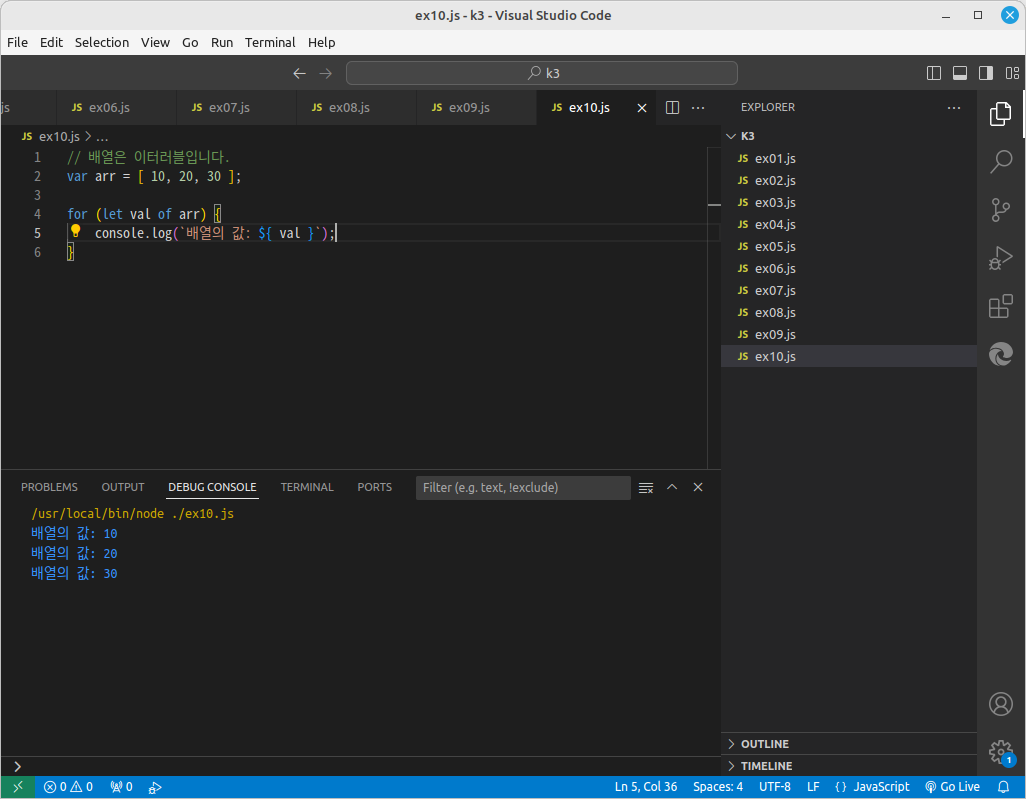
var arr = [10, 20, 30];
var arrCopy = [...arr]; // arr의 모든 요소를 새 배열에 복사


이 코드에서 ...arr는 배열 arr의 모든 요소를 새 배열 리터럴 내에 개별 요소로 펼치게 됩니다. 결과적으로 arrCopy는 arr와 같은 요소를 가지게 되지만, 완전히 독립적인 배열 객체입니다. 원본 arr를 변경해도 arrCopy는 영향을 받지 않습니다.
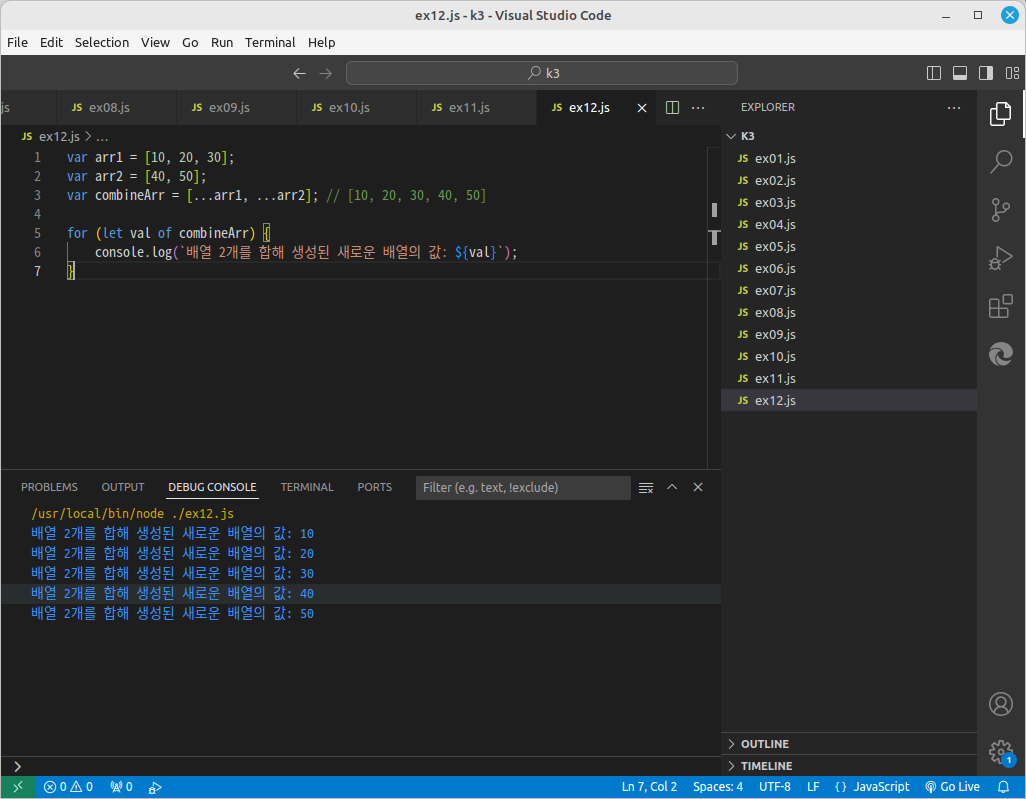
전개 구문은 배열의 요소를 함수의 인자로 전달할 때나, 여러 배열을 결합할 때도 유용하게 사용됩니다. 예를 들어, 두 배열을 결합하고 싶을 때 다음과 같이 할 수 있습니다:
var arr1 = [10, 20, 30];
var arr2 = [40, 50];
var combinedArr = [...arr1, ...arr2]; // [10, 20, 30, 40, 50]

정리
전개 구문으로 인해, 배열이나 함수 인자 리스트 등에서 이터레이터를 명시적으로 다룰 필요 없이 간결하고 읽기 쉬운 코드 작성이 가능해졌습니다.
'도서로 공부하는 프로그래밍 > 코딩 자율학습' 카테고리의 다른 글
| [JS] 클로저 개념과 사용 사례 (57) | 2024.04.24 |
|---|---|
| [JS] 스트링을 전개연산자(스프레드 연산자)로 배열 객체로 만드는 사례 (63) | 2024.04.23 |
| [JS] 이터러블(Iterable)과 이터레이터(Iterator) (52) | 2024.04.21 |
| [JS] reduce() 메소드 사용 사례 (46) | 2024.04.20 |
| [NodeJS] ES 모듈로 내부 캡슐화 (51) | 2024.04.17 |



