스트림릿을 활용한 각종 버튼
스트림릿(Streamlit)은 데이터 애플리케이션을 위한 여러 유형의 버튼과 위젯을 제공합니다. 이들은 사용자와 상호작용하는 데 사용될 수 있으며, 앱의 기능성을 높이는 데 도움이 됩니다. 여기에 스트림릿에서 제공하는 주요 버튼 및 위젯에 대한 설명과 사용 방법을 소개합니다.
버튼 (Button)
st.button 함수는 클릭할 수 있는 버튼을 생성합니다. 버튼이 클릭되면 True를 반환합니다. 이를 이용하여 버튼 클릭 시 특정 동작을 실행하게 할 수 있습니다.
if st.button('Say hello'):
st.write('Hello, Streamlit!')
체크박스 (Checkbox)
st.checkbox 함수는 선택할 수 있는 체크박스를 생성합니다. 체크박스가 선택되면 True를 반환합니다.
if st.checkbox('Show/Hide'):
st.write('체크박스가 선택되었습니다!')
라디오 버튼 (Radio Buttons)
st.radio 함수는 일련의 라디오 버튼을 생성합니다. 라디오 버튼은 여러 옵션 중 하나를 선택할 수 있게 합니다.
option = st.radio('Choose a color', ('Blue', 'Green', 'Red'))
st.write(f'You selected {option}.')
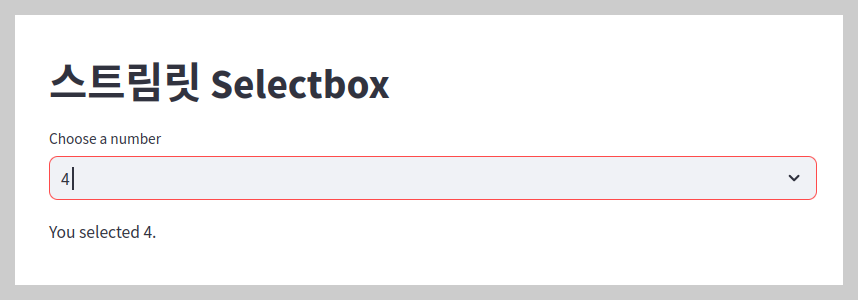
셀렉트박스 (Selectbox)
st.selectbox 함수는 드롭다운 메뉴를 생성합니다. 사용자는 제공된 옵션 중 하나를 선택할 수 있습니다.
option = st.selectbox('Choose a number', [1, 2, 3, 4, 5])
st.write(f'You selected {option}.')
멀티셀렉트 (Multiselect)
st.multiselect 함수는 여러 옵션을 선택할 수 있는 드롭다운 메뉴를 생성합니다.
options = st.multiselect('Choose your favorite colors', ['Green', 'Yellow', 'Red', 'Blue'], ['Yellow', 'Red'])
st.write('You selected:', options)
슬라이더 (Slider)
st.slider 함수는 값을 선택하기 위한 슬라이더를 생성합니다. 슬라이더는 숫자 범위를 가지며, 사용자는 이 범위 내에서 값을 선택할 수 있습니다.
value = st.slider('Select a range', 0.0, 100.0, (25.0, 75.0))
st.write('Values:', value)
파일 업로더 (File Uploader)
st.file_uploader 함수는 파일을 업로드하기 위한 위젯을 생성합니다. 사용자는 로컬 시스템에서 파일을 선택하여 앱으로 업로드할 수 있습니다.
uploaded_file = st.file_uploader("Choose a file")
if uploaded_file is not None:
# 파일 처리
st.write("파일이 업로드되었습니다.")
정리
이러한 위젯들은 사용자의 입력을 받거나, 사용자와의 상호작용을 통해 애플리케이션의 동작을 제어하는 데 사용됩니다. 스트림릿은 이 외에도 다양한 위젯을 제공하므로, 필요에 따라 문서를 참고하여 적절한 위젯을 선택하여 사용할 수 있습니다.
'도서로 공부하는 프로그래밍 > 코딩 자율학습' 카테고리의 다른 글
| [Streamlit] 스트림릿(Streamlit)에서 이미지를 표시하는 방법 (27) | 2024.03.13 |
|---|---|
| [Streamlit] 스트림릿을 이용한 2차방정식 근의 공식 (24) | 2024.03.12 |
| [Streamlit] 여러가지 수식 표현 (30) | 2024.03.10 |
| [Streamlit] 스트림릿(Streamlit)에서 '라텍스(LaTeX) 수식 출력' 기능 (29) | 2024.03.09 |
| [Streamlit] 스트림릿 기본 기능, 텍스트 요소 (32) | 2024.03.08 |



