반응형
SVG에 둥근 모서리 사각형 만들기
SVG에서 모서리가 둥근 사각형을 그리려면, <rect> 요소에 rx와 ry 속성을 추가하여 구현할 수 있습니다. rx는 사각형의 가로 방향 모서리의 둥근 정도를, ry는 세로 방향 모서리의 둥근 정도를 지정합니다. 두 속성 모두 선택적이며, 하나만 지정할 경우 다른 하나는 같은 값으로 설정됩니다.
사례
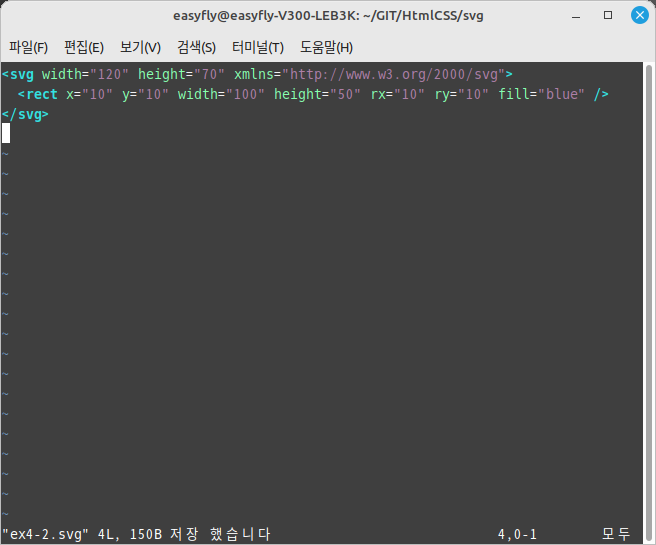
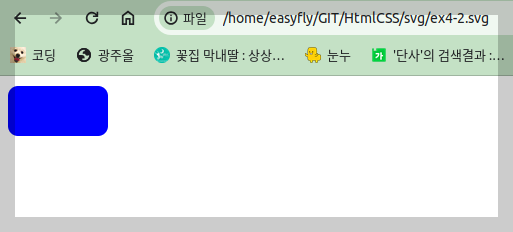
가로 100px, 세로 50px 크기의 사각형에 각 모서리를 10px만큼 둥글게 처리하려면 다음과 같이 작성합니다:

<svg width="120" height="70" xmlns="http://www.w3.org/2000/svg">
<rect x="10" y="10" width="100" height="50" rx="10" ry="10" fill="blue" />
</svg>
이 예시에서 rx="10"와 ry="10"은 사각형 모서리의 둥근 정도를 각각 10px로 설정합니다. fill="blue"는 사각형의 채우기 색상을 파란색으로 지정합니다.
사각형의 모서리를 둥글게 만들 때는 rx와 ry 값에 따라 사각형의 모양이 크게 달라질 수 있으므로, 원하는 디자인에 맞게 조절하는 것이 중요합니다.
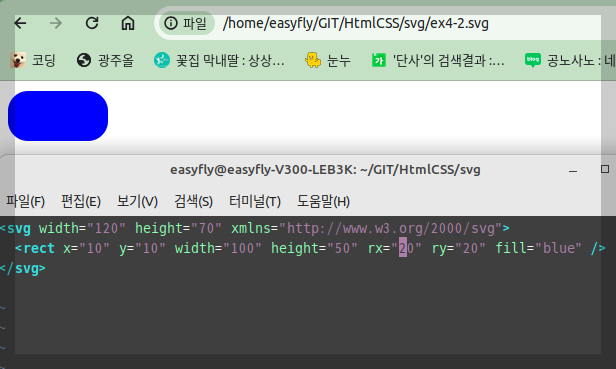
모서리를 더 둥글게
모서리를 더 둥글게 하려면 rx와 ry의 값을 바꾸면 됩니다.

반응형
'도서로 공부하는 프로그래밍 > 코딩 자율학습' 카테고리의 다른 글
| [파이썬] 모듈과 클래스 (25) | 2024.02.16 |
|---|---|
| [python] 파이썬 실행 경로를 찾고 싶어요 (5) | 2024.01.30 |
| [SVG] SVG로 사각형 그리기 (69) | 2024.01.26 |
| [SVG] SVG 태그로 웹페이지에 벡터 이미지 구현하기 (66) | 2024.01.25 |
| [SVG] SVG 코드에 텍스트를 넣기 (62) | 2024.01.24 |



