반응형
HTML 편집기에 대해서
HTML5로 웹문서를 만들 때 편집기를 사용하는 것이 일반적입니다. 편집기는 코드 작성을 보다 편리하게 하고, 오류를 쉽게 발견하며, 빠른 개발을 돕습니다. 여러 종류의 편집기가 있으며, 각각의 특징을 가지고 있습니다.
HTML 편집기의 특징
- 텍스트 편집기: 가장 기본적인 편집기로, Notepad++나 Sublime Text 같은 프로그램이 있습니다. 이들은 문법 강조, 코드 구조화 등의 기능을 제공합니다.
- IDE (Integrated Development Environment): 더 복잡한 프로젝트에 적합한 편집기로, Visual Studio Code, Atom, Brackets 등이 있습니다. 이들은 디버깅, 버전 관리, 자동 완성 등 다양한 기능을 지원합니다.
- 온라인 IDE: Cloud9, Repl.it과 같은 서비스도 있습니다. 이들은 웹 브라우저에서 바로 사용할 수 있어 어디서나 작업이 가능합니다.
- WYSIWYG (What You See Is What You Get) 편집기: Adobe Dreamweaver 같은 프로그램이 여기에 해당합니다. 실시간으로 디자인 변경을 볼 수 있으며, HTML, CSS, JavaScript 코드를 직접 편집할 수 있습니다.
이러한 편집기들은 개인의 선호와 프로젝트의 요구 사항에 따라 선택할 수 있습니다. 초보자의 경우, 사용하기 쉬운 텍스트 편집기나 WYSIWYG 편집기로 시작하는 것이 좋을 수 있습니다.
Visual Studio Code
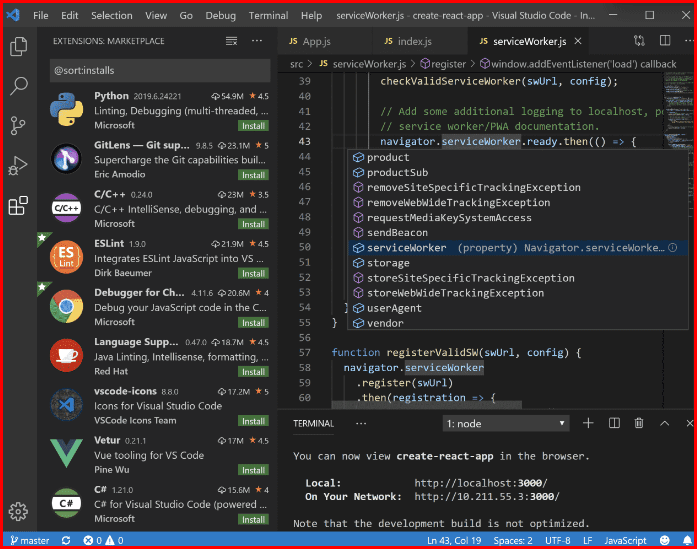
Visual Studio Code (VS Code)는 마이크로소프트에서 개발한 무료, 오픈 소스 코드 편집기입니다. 다양한 프로그래밍 언어를 지원하며, 특히 웹 개발과 관련하여 HTML, CSS, JavaScript, 그리고 다양한 프레임워크와 라이브러리에 대한 광범위한 지원을 제공합니다. VS Code의 주요 특징은 다음과 같습니다.
- 다양한 언어 지원: VS Code는 다양한 프로그래밍 언어를 지원하며, 필요에 따라 추가 언어 패키지를 설치할 수 있습니다.
- 확장 프로그램: 사용자의 요구에 맞춰 기능을 확장할 수 있는 다양한 확장 프로그램이 제공됩니다. 이를 통해 개발 환경을 맞춤 설정할 수 있습니다.
- 내장 Git 지원: Git 명령을 직접 실행할 수 있고, 변경 사항을 시각적으로 추적하며, 버전 관리가 용이합니다.
- 디버깅 도구: 내장 디버거를 통해 코드를 단계별로 실행하고, 변수를 검사하고, 문제를 진단할 수 있습니다.
- 통합 터미널: 내장 터미널을 사용하여 명령줄 작업을 편리하게 수행할 수 있습니다.
- 사용자 인터페이스: 직관적인 사용자 인터페이스를 제공하며, 테마, 아이콘, 레이아웃을 사용자가 원하는 대로 맞춤 설정할 수 있습니다.
- 효율적인 코드 편집: 자동 완성, 코드 조각, 문법 강조 등의 기능을 통해 코드 작성을 효율적으로 할 수 있습니다.
- 무료 사용: 모든 기능을 무료로 사용할 수 있으며, 개인 사용자와 기업 모두에게 적합합니다.
Visual Studio Code를 설치 방법
- 웹사이트 방문: Visual Studio Code 공식 웹사이트(https://code.visualstudio.com/)에 접속합니다.
- 다운로드: 홈페이지에서 사용 중인 운영 체제(Windows, macOS, Linux)에 맞는 버전을 선택하여 다운로드합니다.
- 설치 프로그램 실행: 다운로드한 설치 파일을 실행합니다.
- 설치 지침 따르기: 화면에 나타나는 지침을 따라 설치를 진행합니다. 대부분의 경우 기본 설정을 그대로 사용해도 충분합니다.
- 설치 완료 후 실행: 설치가 완료되면, Visual Studio Code를 실행하여 사용을 시작할 수 있습니다.
설치 과정은 대체로 직관적이며 복잡하지 않습니다. 설치 후에는 필요에 따라 다양한 확장 프로그램을 설치하여 기능을 확장할 수 있습니다.

정리
Visual Studio Code는 그 사용의 용이성과 강력한 기능으로 인해 전 세계 개발자들 사이에서 인기가 높으며, 웹 개발뿐만 아니라 다양한 개발 환경에 적합한 도구로 평가받고 있습니다.
반응형
'온라인 멘토와 함께하는 공부 > HTML' 카테고리의 다른 글
| HTML 문서의 기본 구조 (67) | 2023.11.24 |
|---|---|
| Visual Studio Code의 인터페이스 한글화 (66) | 2023.11.23 |
| [스타일시트] 전자책 편집을 위한 스타일시트 (62) | 2023.10.21 |
| [스타일시트] 스타일시트 기초와 활용 방법 (65) | 2023.10.20 |
| [코딩] 자바는 compilejava (0) | 2023.08.29 |



